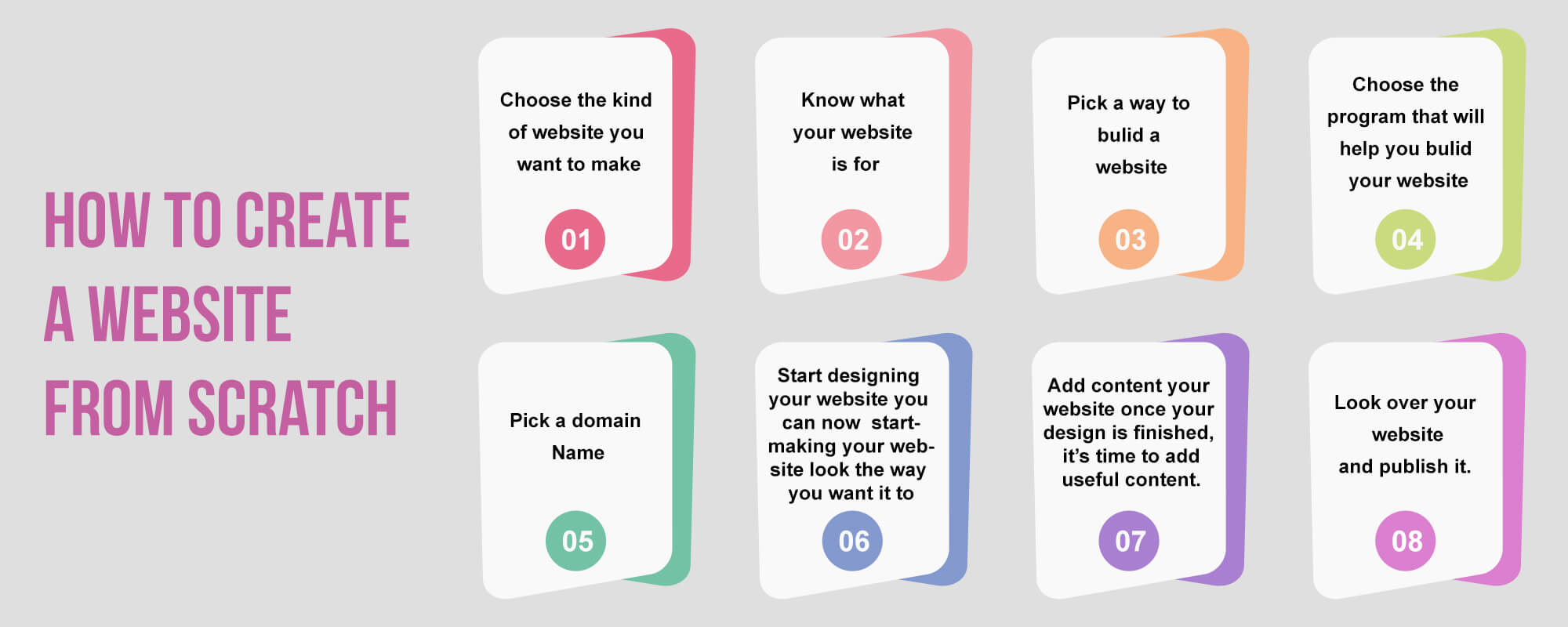
How to Create a Website from Scratch : A Beginner-Friendly Guide
It may seem hard to make a website from scratch, but it's really not that hard if you
follow the appropriate procedures. This step-by-step instruction will help you
simply build your own website, whether it's a personal blog, a company
site, or an online portfolio.
If you're new to web development or design, it might seem hard to make a website from
scratch. Many beginners find it challenging to choose the right tools, learn
technical terms, and manage different parts of the website all at once. But
if you break the process down into clear, manageable steps and follow the right
steps, it becomes much easier and less scary than you might think. This
step-by-step guide will help you create a personal blog to share your thoughts
and stories, a professional company website to showcase your services, or an
eye-catching online portfolio to highlight your creative work. No matter how
skilled you are, you can build your own fully functional website. You'll
learn how to plan, choose the right platform, design, add
content, and finally publish.

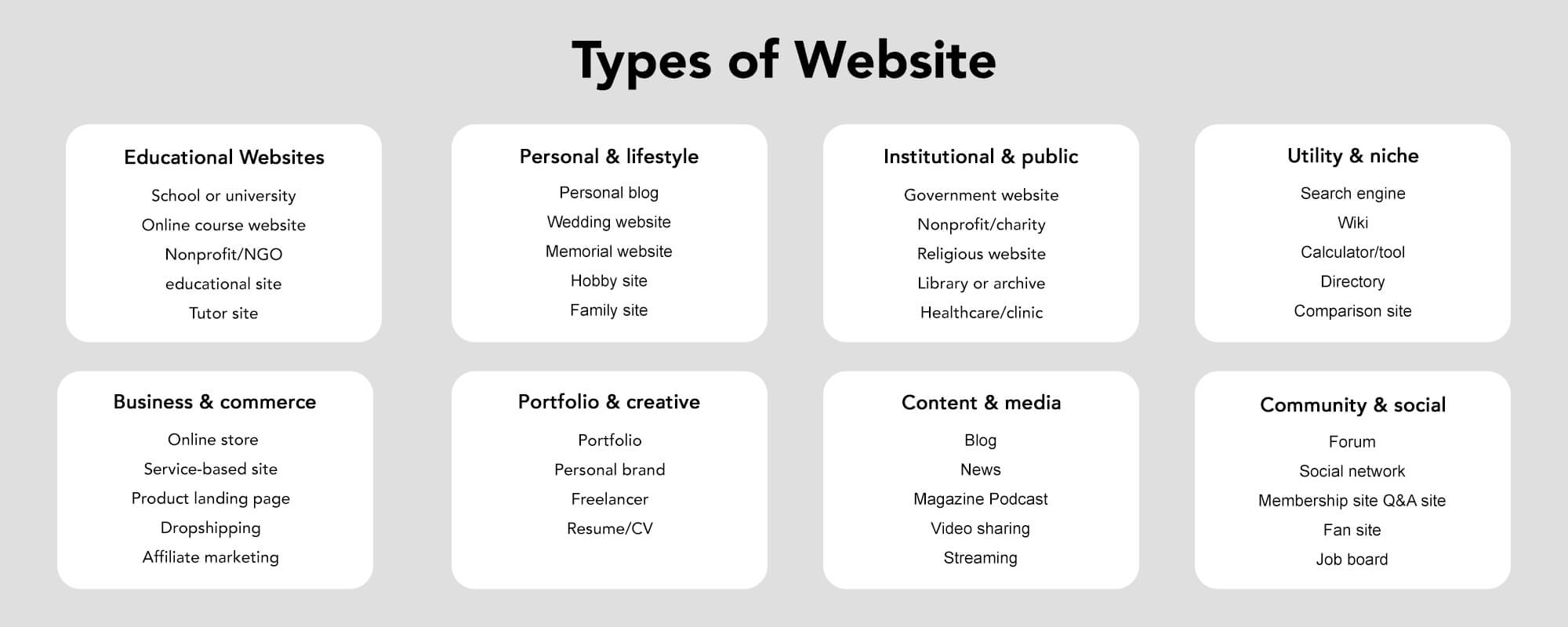
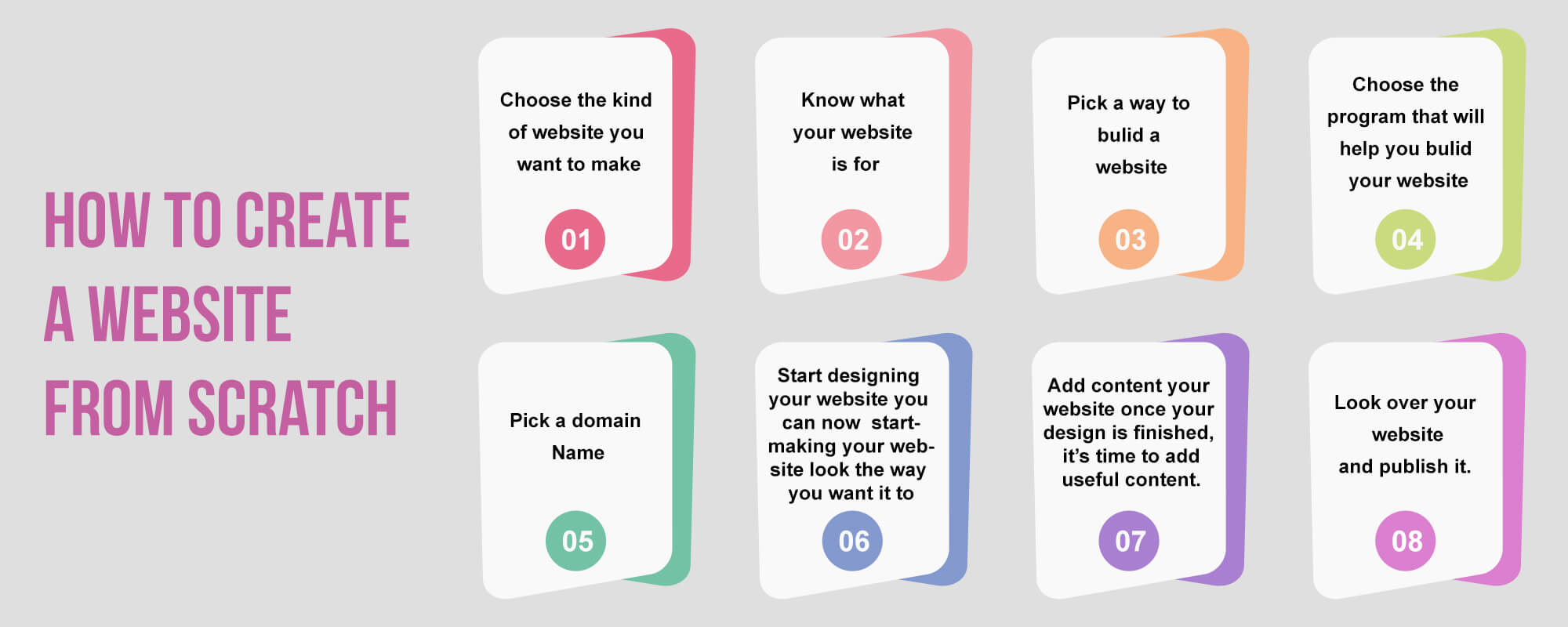
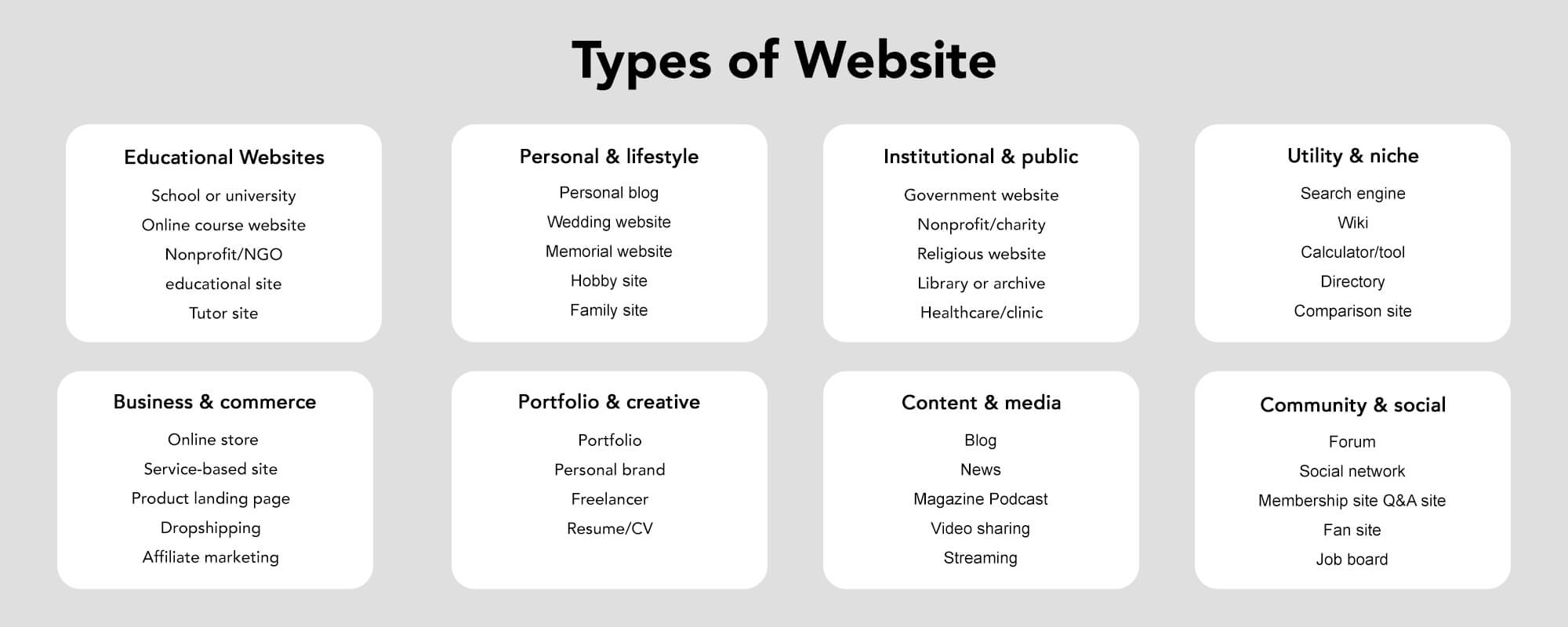
1. Choose the kind of website you want to make
The first thing you need to do is figure out what kind of website you want. Are you going to
make a personal blog, a commercial website, an online store, or a portfolio If you’re
planning to add user profiles, creating sample photos quickly with profile picture generator
can make the setup much easier. When you’re aiming to add a creative or playful touch,
incorporating a cartoon image can bring your design to life in a more engaging way.
Personal Website
You can use a personal website to talk about your hobbies, experiences, or even a blog. This
kind of site often shows off your unique personality and can change as you do. Profile
pictures and other unique images are often used on personal pages to help define the site's
identity during the first stages of design.
Business Website
A business website is meant to show off your goods or services. Here, it's important to think
about your brand identity. To build trust, think about adding things like customer reviews,
service highlights, and a FAQ page. When making final assets, designers often use
Placeholder Image Generator's placeholder images to
make smooth, professional layouts.
Portfolio
A portfolio website is a great way to show off your creative work, whether you are a writer,
photographer, or graphic designer. Make sure your visuals are of good quality and that you
have categories to keep your projects organized.
Online Store (E-Commerce)
An online store is the best choice if you want to sell things. Setting up can be easier with
platforms like Shopify and WooCommerce. Make sure you have safe payment options, a return
policy, and a catalog that is easy to use. In early-stage e-commerce design, product
galleries often use dynamic placeholders from Placeholder
Image Generator to make
development go more smoothly.
If you're adding user accounts or product listings, using a profile picture generator to make
sample profile pictures or product images can help you finish your development phase faster.

Tip: Using sample profile pictures or product images from the Profile Picture
Generator and
placeholder images can speed up the layout process a lot.
2. Know what your website is for

It's crucial to be clear about what your website is for. Do you want to show off your work,
publish blog pieces, sell things, or give useful information? Adding a personal touch to
your blog posts becomes simple when you transform your words into beautiful
handwritten-style visuals with the text to handwriting converter.
Define Your Core Goals
Choose whether your website will be used to sell things, give information, entertain, or show
off your work. Clear goals will help you decide how to organize and write your content.
Identify Your Target Audience
Knowing who your visitors will be helps you choose the right tone of voice for your content
and make navigation easy to use.
Set Long-Term Objectives
Think about whether your website will stay the same or change. Will you add a blog, an online
store, or a newsletter later? If you plan ahead, you can pick the right tools and platform
from the start.
Tip: Text to Handwriting can
help you add a personal touch to your blog or personal
pages by letting you add handwritten-style visuals.
3. Pick a way to build a website
Wix, Squarespace, and WordPress.com are just a few of the many website builders that are easy
for beginners to use. While developing your site, you can easily test your content by
generating sample posts and user data through a reliable JSON API. This is a great way for
developers or anyone who wants to learn working with backend data.
Website Builders
Wix, Squarespace, and WordPress.com are all easy to use for beginners and let you drag and
drop things.
Content Management Systems (CMS)
If you want more control, a content management system (CMS) like WordPress.org or Joomla lets
you change every part of your website, but you might need some technical knowledge to do so.
Custom Code
If you know how to use HTML, CSS, and JavaScript, building from scratch lets you be as
creative as you want. You can also use APIs to get data that changes on your site.
Pro Tip: Developers can use a JSON
API to make test posts and user data while the site
is being tested. This helps them get a feel for how the site will work in the real world
before it goes live.
4. Choose the program that will help you build your website
After you decide on a method, pick the website builder that works best for you. Wix is
wonderful for drag-and-drop designs, while WordPress.org is better if you want more
flexibility and options.
Drag-and-Drop Builders
Platforms like Wix are great for beginners because they let you design your website visually
without having to learn how to code. This is great for personal blogs, portfolios, and small
businesses.
CMS Platforms
WordPress.org is flexible enough for blogs, online stores, and big sites with a lot of
content. You can add more features with plugins, but you might need to host them separately.
E-Commerce Builders
Shopify is one of the best ways to quickly start an online store because it has built-in
payment options, inventory management, and customer profiles.
Things to Consider:
- Does the builder work on mobile devices?
- Can you add third-party apps, custom fonts, and SEO tools?
- Does it have templates that fit your style?
5. Pick a Domain Name

People will use your domain name to discover you on the web (for example, www.example.com).
Things to remember while choosing a domain name :
Keep it Simple and Memorable
It should be easy to type, say, and remember your domain. Don't use hard-to-spell words or
hyphens.
Make it Relevant
Include keywords that are relevant to your business or blog's theme. Including "kitchen" or
"recipe" in the domain name can help people remember your cooking blog, for example.
Check Availability
You can use domain search tools on GoDaddy, Namecheap, or website builders to make sure the
name you want isn't already taken.
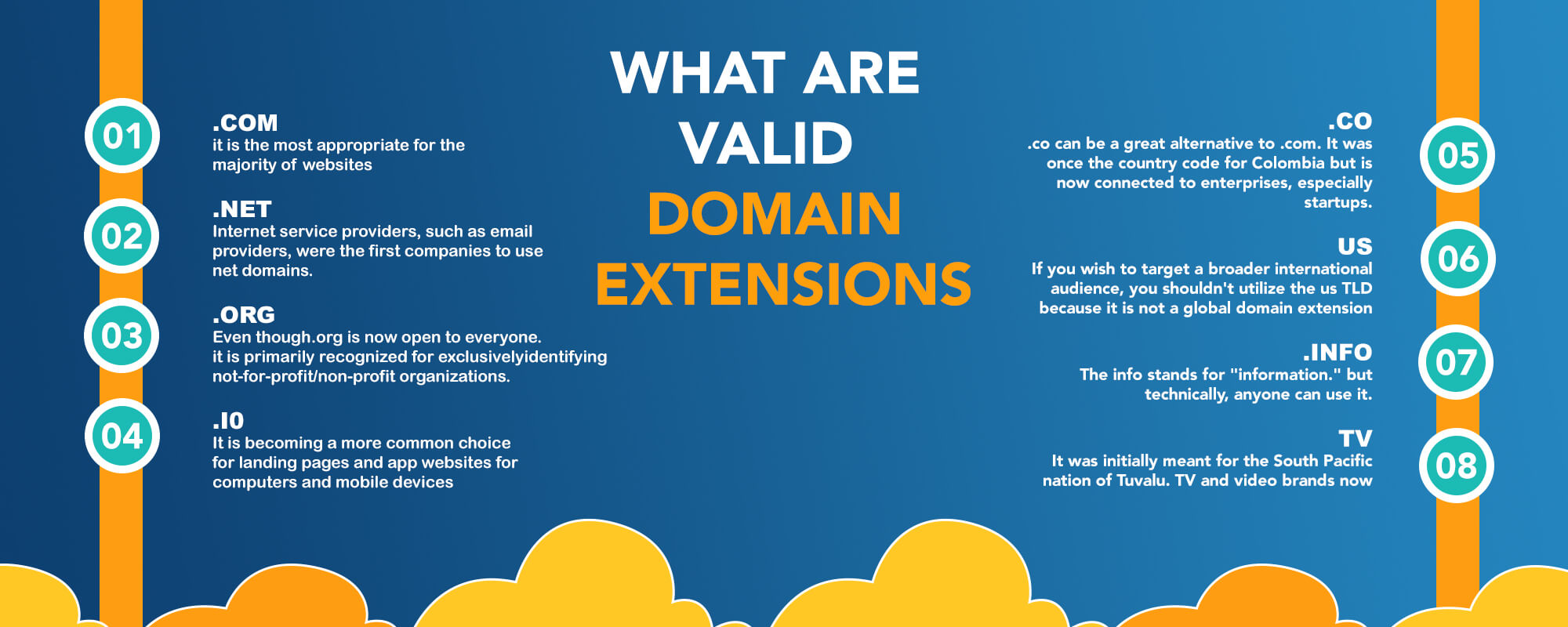
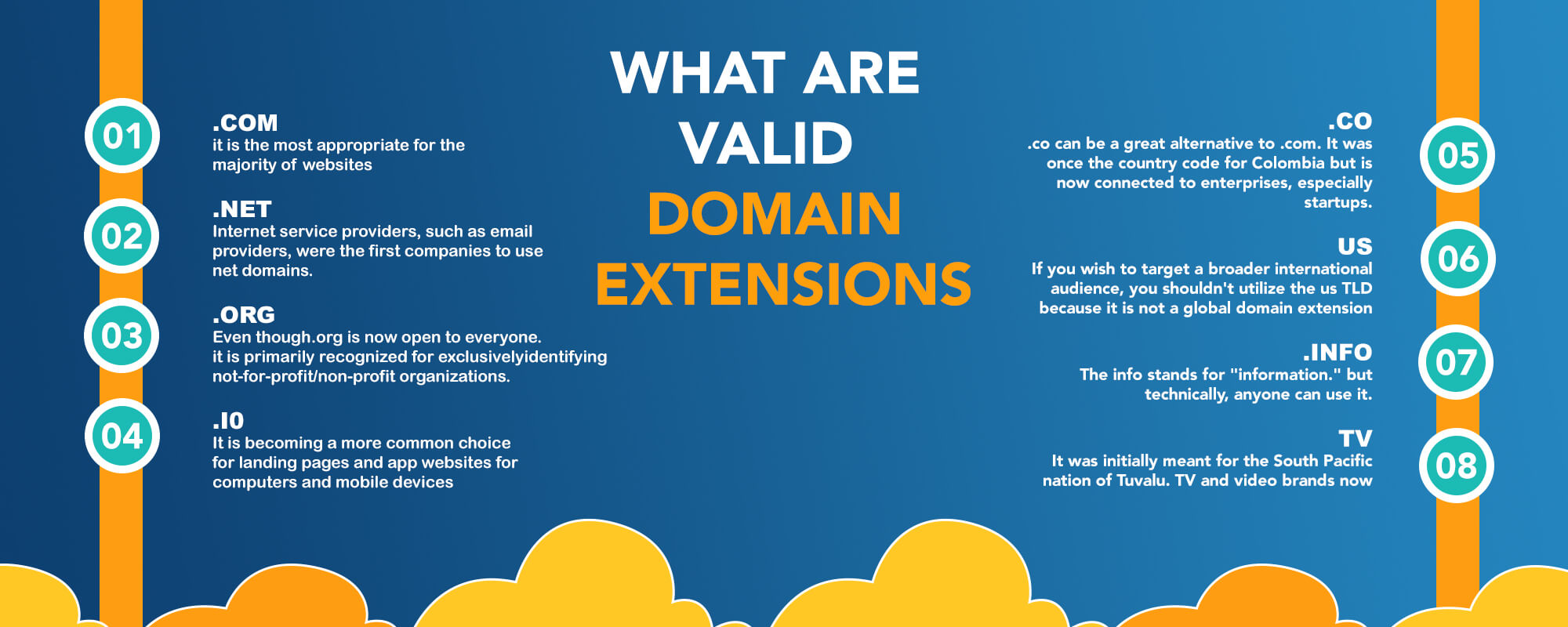
Consider Domain Extensions
If your first choice isn't available, newer extensions like .store, .blog, or .online can
give you other options.
6. Start Designing Your Website You can now start making your website look the way you want
it to

Layout Planning
A wireframe is a simple visual guide to the structure of your website.
Choose:
- Where to put the header and logo
- How to set up the navigation menu
- What sections of content to include
- What to put in the footer
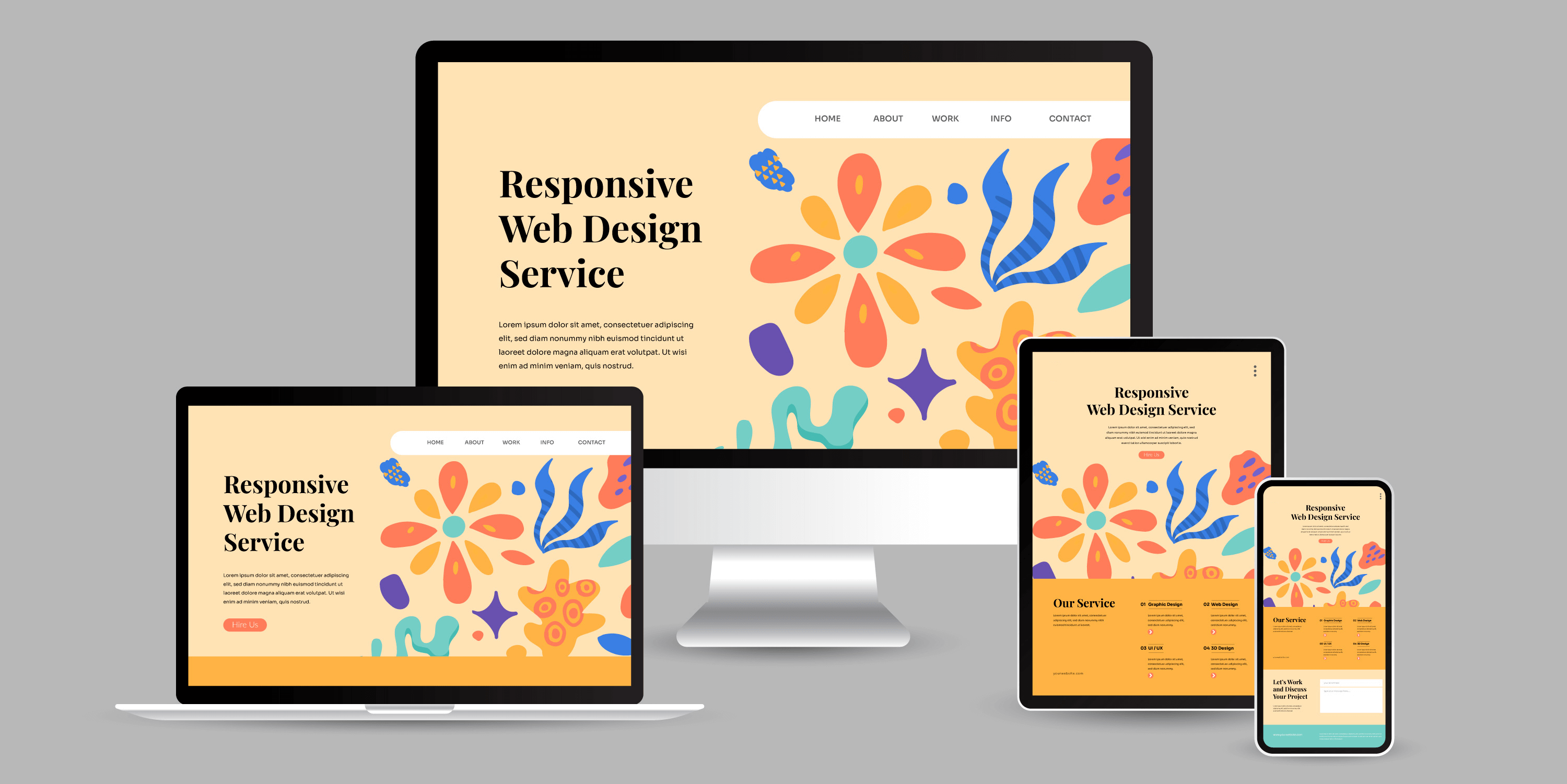
Mobile Optimization
More than half of all web traffic comes from mobile devices, so make sure your site works
well on all screen sizes and looks good on all of them.
Color Scheme and Fonts
Choose colors that go with your brand or personal style. For a clean, professional look, use
only 2 or 3 fonts.
Visual Content
- Images: To keep your design going, use an image generator to quickly make
placeholder images in any size you want.
-
Profile and Cartoon Images: Adding profile pictures and cartoon
pictures to user
profiles or creative sections can make them look better.
-
Custom Icons and Logos: Use online design tools to make unique logos and icons
that will help people remember your brand.
7. Add Content to Your Website Once your design is finished, it's time to add useful
content.

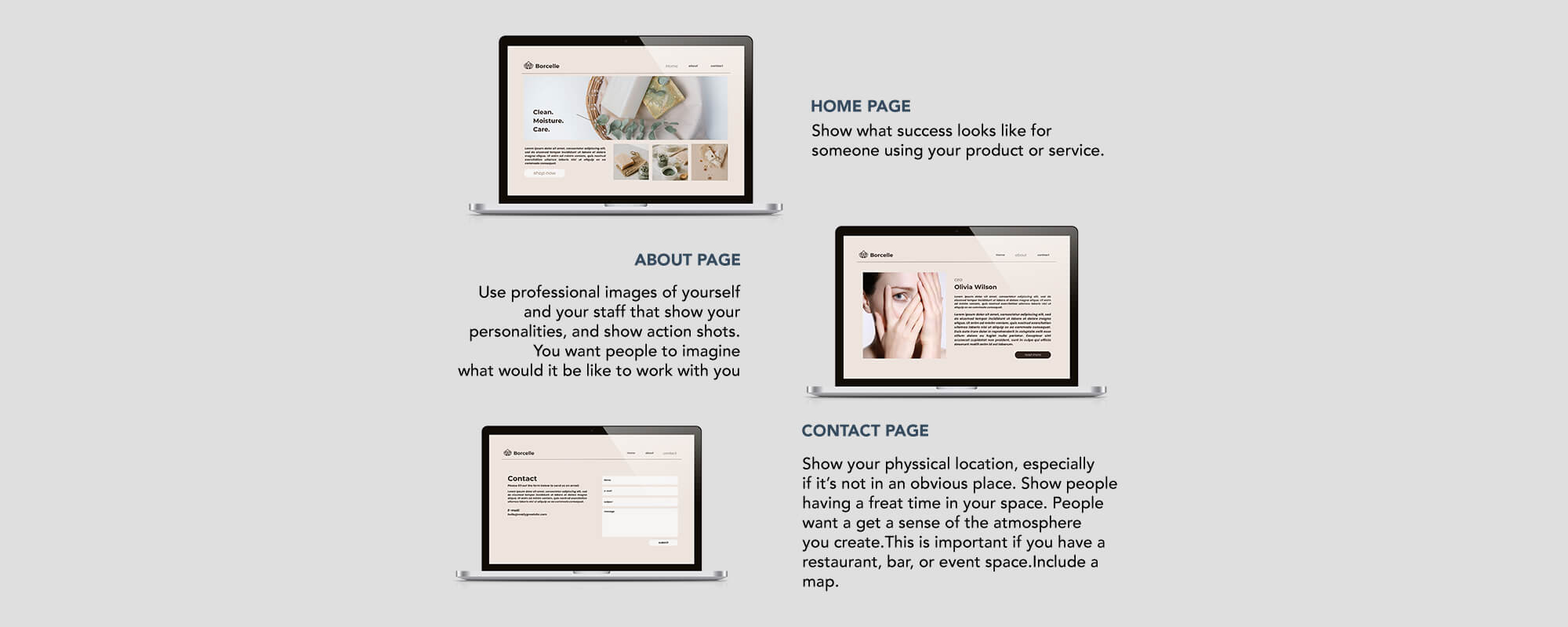
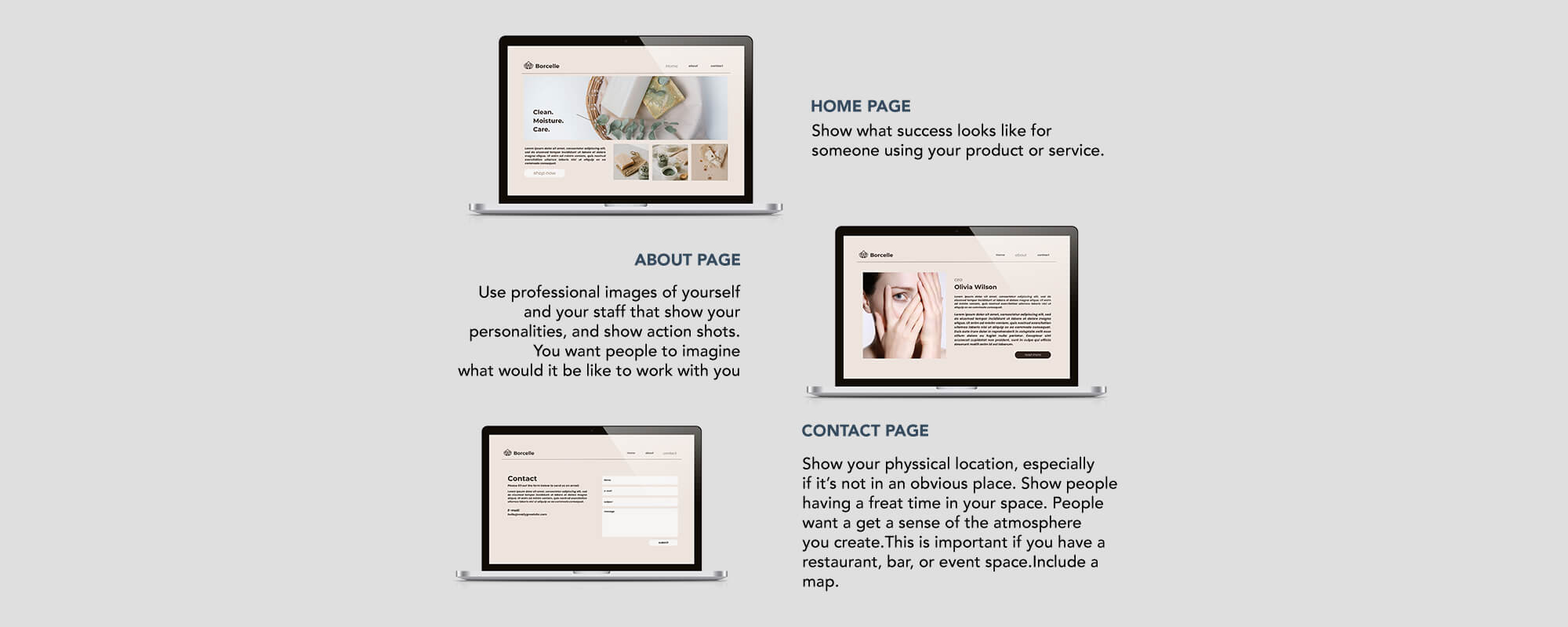
Homepage Essentials
Your homepage should make it clear who you are and what you do. Put a headline, a short
introduction, and buttons that tell people what to do next on other pages.
Blog Posts and Articles
You can give your blog a unique and personal touch by adding handwritten-style images to the
text with the handwriting converter.
Product Pages
If you're making an e-commerce site, each product page should have:
-
Good pictures
- Clear descriptions
- Information about prices and availability
About and Contact Pages
These pages help people trust you. Include pictures, a short story about your trip, and
several ways for people to get in touch with you, such as forms, email, or social media
links.
Content Length Management
The character count tool can help you make
sure that your product descriptions, meta
descriptions, and headlines all fit within the limits of the platform.
Add Sample Text for Layout
Use a lorem ipsum generator to quickly fill
in
empty spaces with dummy text while you work
on your design. This will help you keep your workflow going.
8. Look over your website and publish it.
Before you put your website online, go over each page carefully. Make sure that everything
appears fine and that all the content, graphics, and links are proper. Few quick checks for
website :
Test Functionality
- Click on all of the internal links
- Fill out the test forms
- Make sure your images load correctly
- Check that your site works on mobile devices
Check SEO Basics
- Add meta titles and descriptions to each page
- Improve the alt texts for images
- Make a sitemap to make indexing easier
Proofread Content
Read through everything carefully to find and fix any grammar mistakes, broken links, or
missing pictures.
Final Review
Before you publish, ask friends or coworkers to visit your site and give you feedback on the
design, usability, and speed at which it loads.
Additional Tips to Boost Your Website’s Success
Connect to Google Analytics
To keep making your website better, keep an eye on how visitors behave, which pages are most
popular, and the bounce rate.
Add Social Sharing Buttons
Make it easy for people to share your blog posts, products, or portfolio work on their own social
media accounts.
Create a Content Plan
If you have a blog or update your website often, planning ahead for what to write about and when
to publish it can help you stay on track and relevant.
Last Thoughts
If you follow these steps, making a website from scratch is easy. It's easy to manage the whole
process, from establishing the type and purpose of your website to picking a builder, a domain
name, and good content. You may quickly and easily make a professional, appealing, and fully
working website with the right tools.
Start making your website today and bring your ideas to life!
FAQs About Creating a Website
- Is it difficult to create a website from scratch? - No, creating a
website from scratch is not difficult if you follow the proper steps. Many
beginner-friendly tools and platforms make it simple to get started even without coding
experience.
- Do I need to know coding to build a website? – No, you can build a
website without knowing how to code. Website builders like Wix, Squarespace, and
WordPress.com offer easy drag-and-drop interfaces that allow you to create professional
websites without any programming knowledge.
- How much does it cost to create a website? – The cost of building a
website varies. You can start with free options, but if you want a custom domain and
premium features, it typically costs between $5 to $30 per month depending on your
chosen platform and services.
- What is the first step in creating a website? – The first step in
creating a website is deciding its purpose. Determine whether you need a blog, business
website, portfolio, or online store. This helps you choose the right platform and design
approach.
- How do I choose a good domain name? – Select a domain name that is
short, easy to remember, and relevant to your website’s purpose. It should be unique and
simple to type so that people can easily find your website online.
To know how to find our Website Creation Guide, learn how creating a site from scratch
can be simple, structured, and stress-free even for beginners.